docker + code-server运行web vscode
安装docker desktop
- 安装地址
确认是否安装成功
12// 出现版本号就说明安装成功docker -v修改docker镜像文件
- 在访达里面选择前往文件夹,输入~/.docker
- 在打开的目录中找到daemon.json 文件,增加以下内容
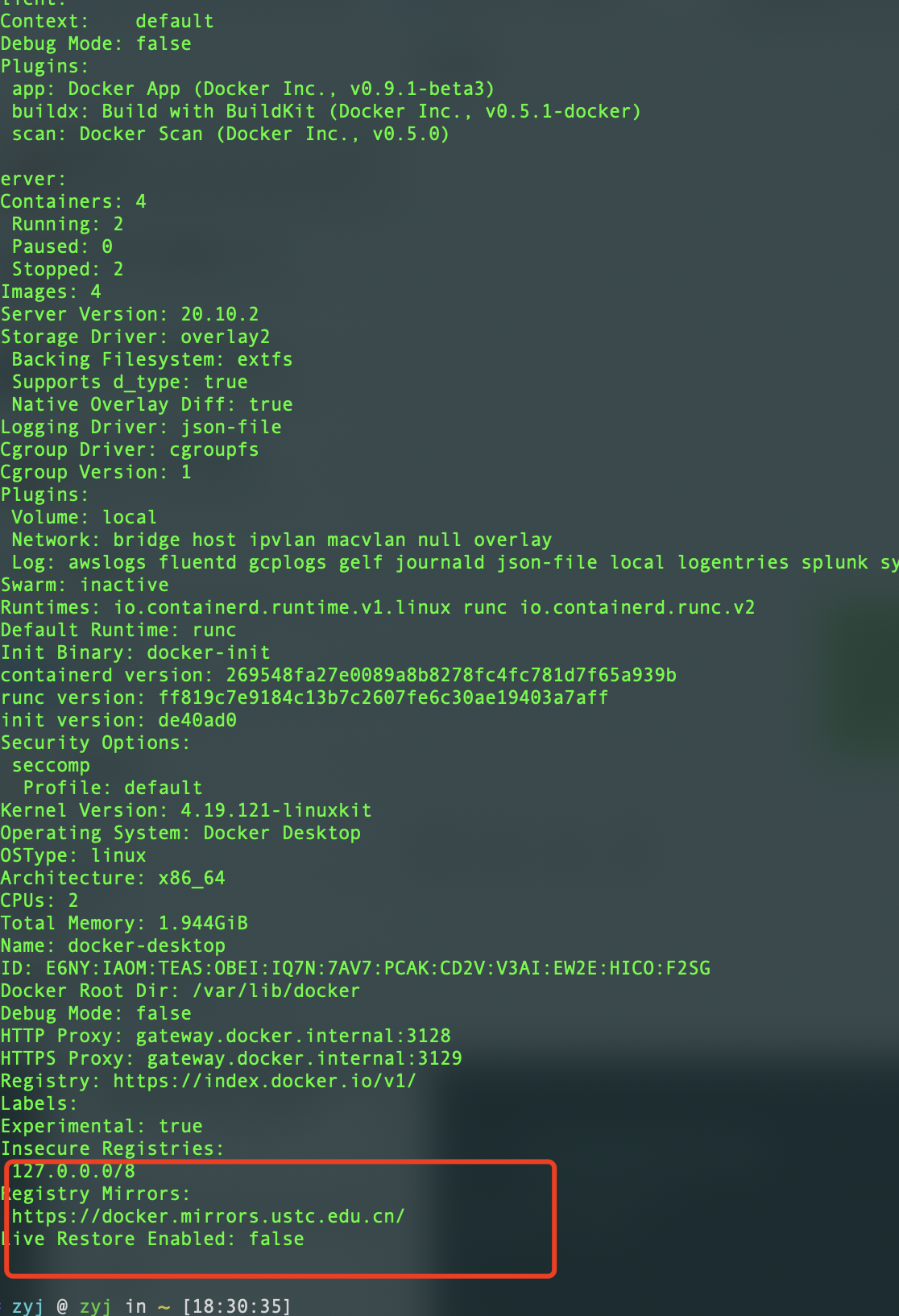
1"registry-mirrors":["https://docker.mirrors.ustc.edu.cn"]- 验证镜像是否修改成功
|
|

获取code-server 镜像
|
|
生成新的容器
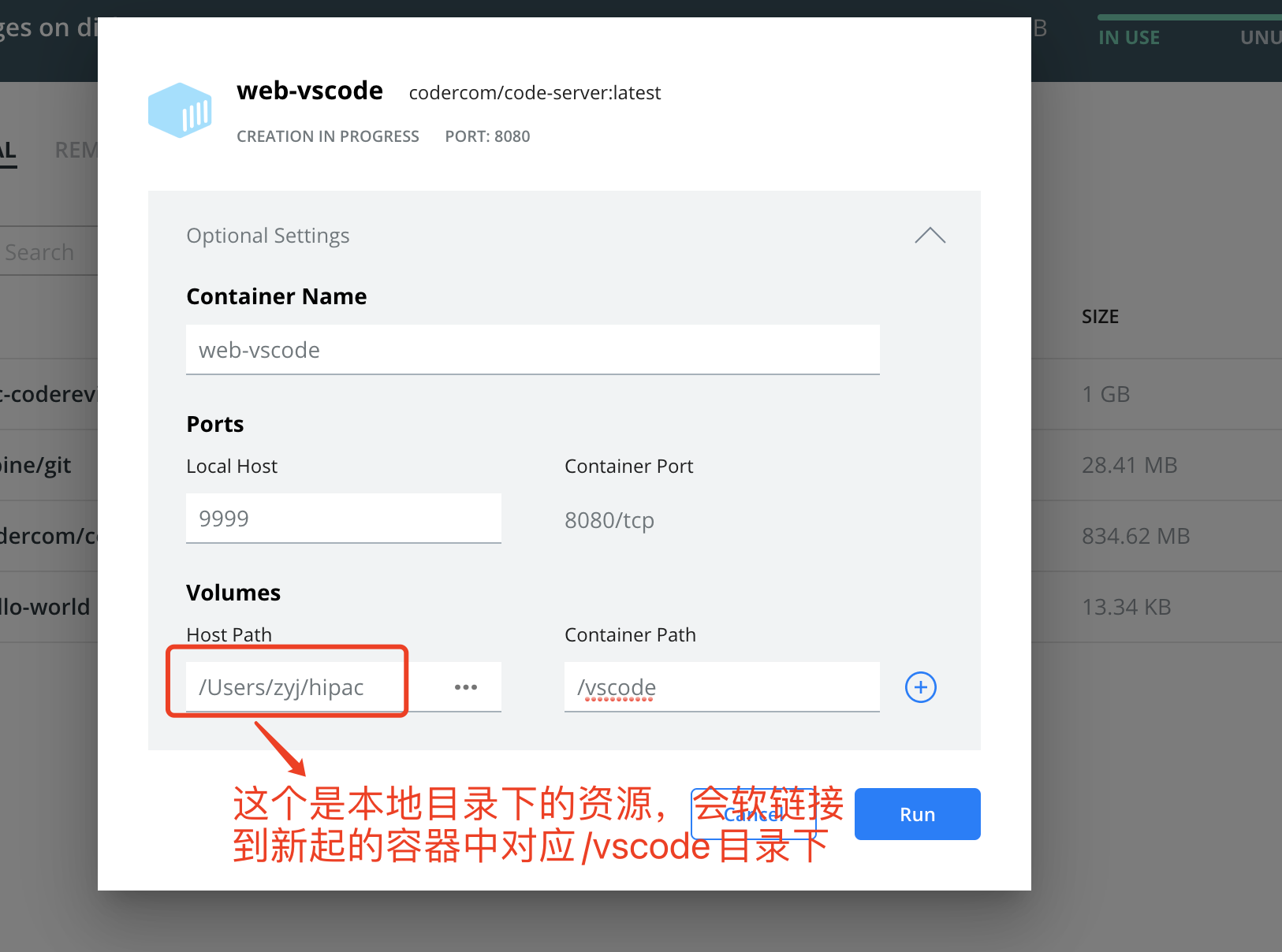
- 打开docker deskTop选择images,里面会有一个刚才pull到的code-server的镜像,点击run
- 配置里面填好配置信息,比如下图

- 在新建的容器中点击open in browser,这时候会打开chrome需要你填写密码
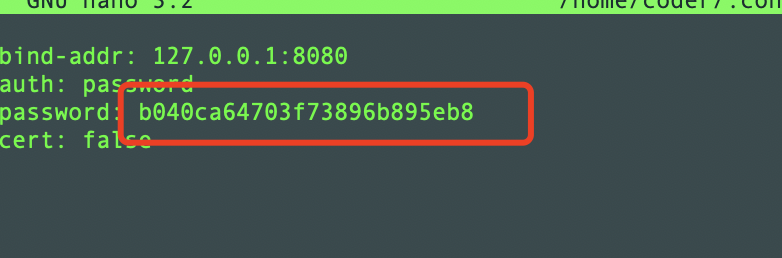
- 进入新建的容器中,执行以下代码,复制密码在chrome中输入
|
|

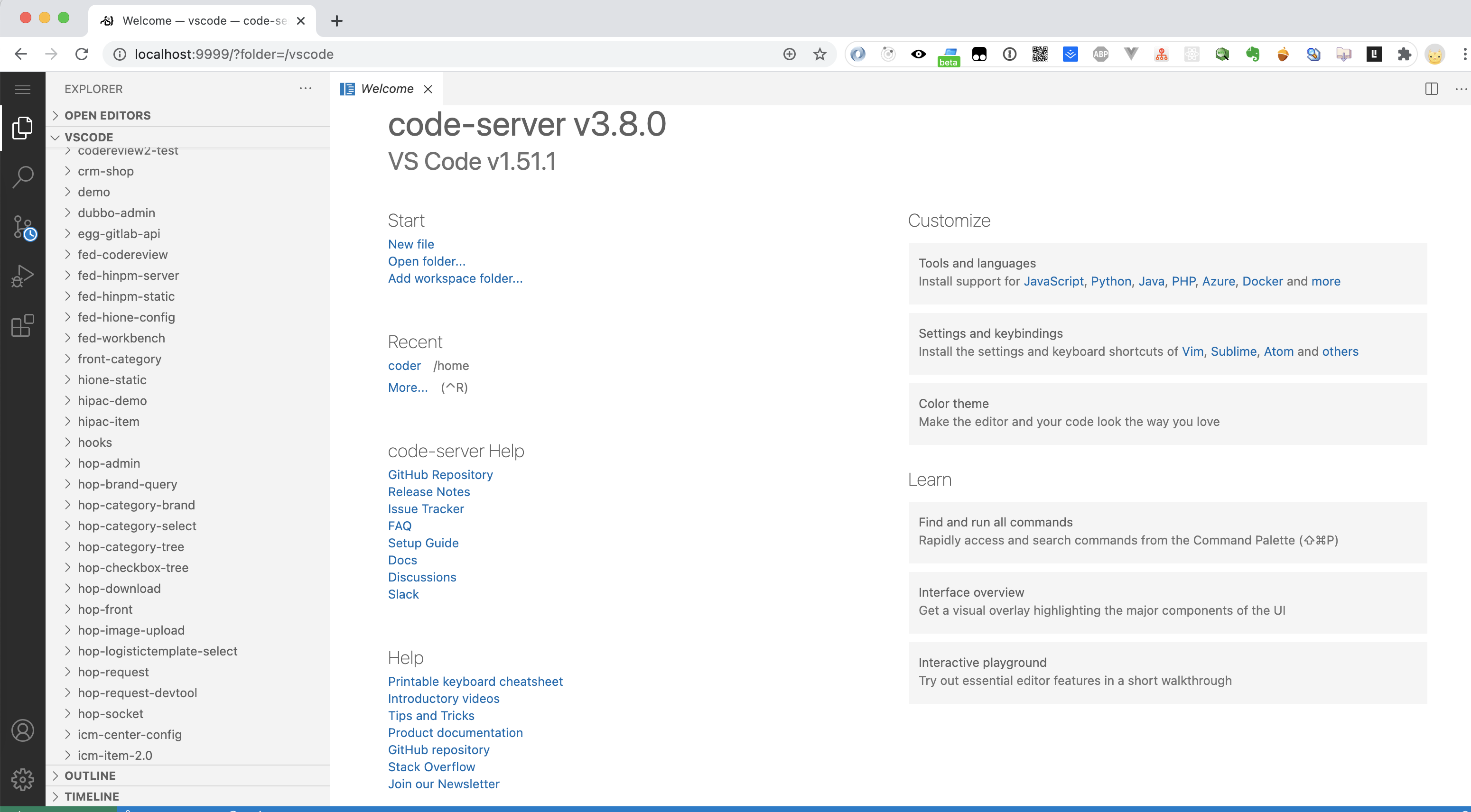
- 将chrome的url改为http://localhost:9999/?folder=/vscode
- foler后面的地址就是之前在新建容器时候配置的服务端的文件目录名
- 修改文件内容,会在本地的/Users/zyj/hipac下面的对应文件就会被同步修改
最终效果